迁移Hexok博客
尝试迁移Hexo文件,因为换了新的电脑。
是Windows10 换到 Windows11。 一套做下来,其实和系统版本关系不大。
原来的Hexo是链接了Github和配置了新的主题的。
迁移背景
- 原来电脑的Node.js 和 Git版本都和新电脑不一样
- 原来的电脑Hexo博客已经和Github链接,且更新了一些文章
- 原Hexo主题不是默认主题,且修改了这个主题的配置
- 因为很早就打算换电脑了,也知道Hexo迁移没那么简单,所以很久没有更新了。
简单来说,我之前的Hexo博客已经基本上什么都设置了一遍了(主题、Github),所以迁移的时候我希望能尽可能地保存我之前的配置。
这段时间看了很多的迁移博客,看不懂,后来就直接勇敢向前冲了,目前看来迁移成功。所以记录一下。
1. 拷贝原来的博客文件
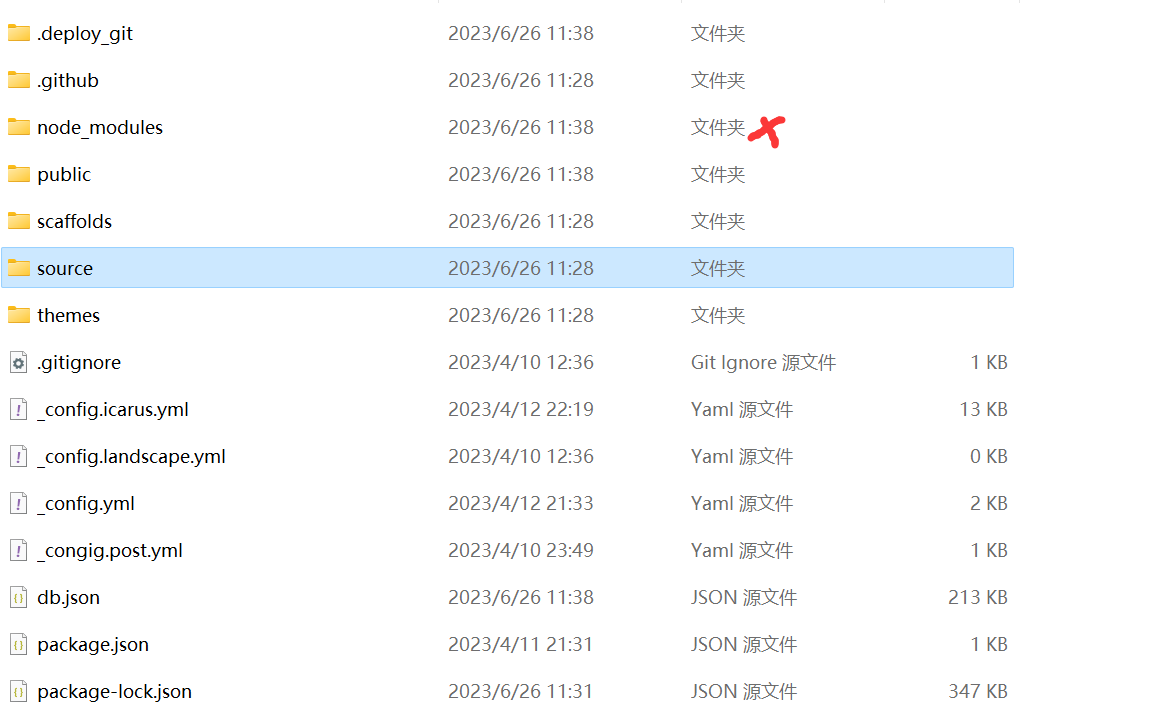
网上看了很多的说法,但是我选择了保留的东西最多的一种。
除了node_models 全部拷贝!

也有说public、deploy_git、.github什么的也可以不带的,但是好像也是在后面上传新的文章的时候,这些文件会自动更新,目前看来我拷贝过来也没有受到什么新的影响。
2. 环境配置
- 安装git并配置
- 安装Node.js
在CSDN上有非常多的教程,我就不献丑了。或许以后补充
我在安装新的环境的时候并没有按照之前版本安装,都是官网上最新的版本,目前使用正常。
建议:
- git 的user.name 和 user.email 都一样
- 新的SSH的title是为了表示你的电脑来自哪里,可以换成新的电脑的名字。
- 剩下的后面补充。
推荐的安装博客(感谢大佬们的分享):
安装Git,并与Github链接
3. 配置Hexo
因为之前复制的时候没有带 node_models 文件
所以需要创建一下。
在博客的文件夹下右键,点击 Git Bash Here
在命令行中依次键入:
1. 安装Node.js相关的包。
npm install
是一个命令行命令,它用于安装 Node.js 包。 Hexo 博客目录中运行 npm install 时,它会安装 package.json 文件中列出的所有依赖项。这些依赖项是 Hexo 博客正常运行所必需的。
也会创建node_models 这个文件夹了。
2. 创建Hexo环境
npm install -g hexo-cli
为电脑全局安装Hexo,没事全局就全局,自己用嘛。
3.安装 hexo-deployer-git 模块
npm install hexo-deployer-git --save
这是一个用于安装 hexo-deployer-git 模块的命令。
npm install是用来安装 Node.js 模块的命令。hexo-deployer-git是一个用于将 Hexo 博客部署到 Git 仓库的模块。--save选项表示将模块保存到项目的package.json文件中,以便在其他电脑上重新安装时能够自动安装这个模块。
运行这个命令后,它会在当前目录下安装 hexo-deployer-git 模块,并将其添加到 package.json 文件中。您可以在 Hexo 博客的配置文件中配置相关选项,然后使用 hexo deploy 命令将博客部署到 Git 仓库。
补充说明
好像这个过程中都没有看到自己迁移后的博客怎么和自己的GitHub连接到一起?
其实在转移过来的_config.yml的最下面(我的是最下面),deploy的部分,已经设置了与Github对应仓库的配置,所以会自动绑定啦。
4. 检查
- 尝试发布新的文章:
hexo new "迁移Hexo博客"
-
然后编辑一波
-
清除缓存
hexo clean
可以写也可以不写的命令,用于清除缓存文件(db.json)和已生成的静态文件(public)。在某些情况下(尤其是更换主题后),如果发现对站点的更改无论如何也不生效,可能需要运行该命令。 -
生成静态文章
hexo g
- 本地预览效果
hexo s
可以不这么做。
- 推送到远程服务器
hexo d
部署到远程服务器,会根据Hexo博客中的配置文件指定的部署选项进行推送。
若已经在配置文件中制定了使用hexo-deployer-git并配置了Git仓库的地址,就会推送到Github仓库啦。
因为同步需要时间,过一两分钟之后打开自己的github博客主页,就可以看到自己的Hexo博客更新啦!
而且之前的发布时间没有受到影响。
参考博客
知乎:更换新电脑后,hexo无损方式重新部署
CSDN:hexo史上最全搭建教程
CSDN:换电脑后怎么迁移Hexo博客?